关于iconfont
iconfont是阿里巴巴矢量图标库,里面有海量的图标可供用户使用,用户在 iconfont.cn 可以下载,多种格式的 icon,平台也可将图标转换为字体,本文主要讲解在web开发时不用下载图标通过css的方式来引入自己需要的图标资源
操作步骤
-
访问https://www.iconfont.cn/ 需要先登录,系统提供github和新浪微博账号来进行第三方授权登录
-
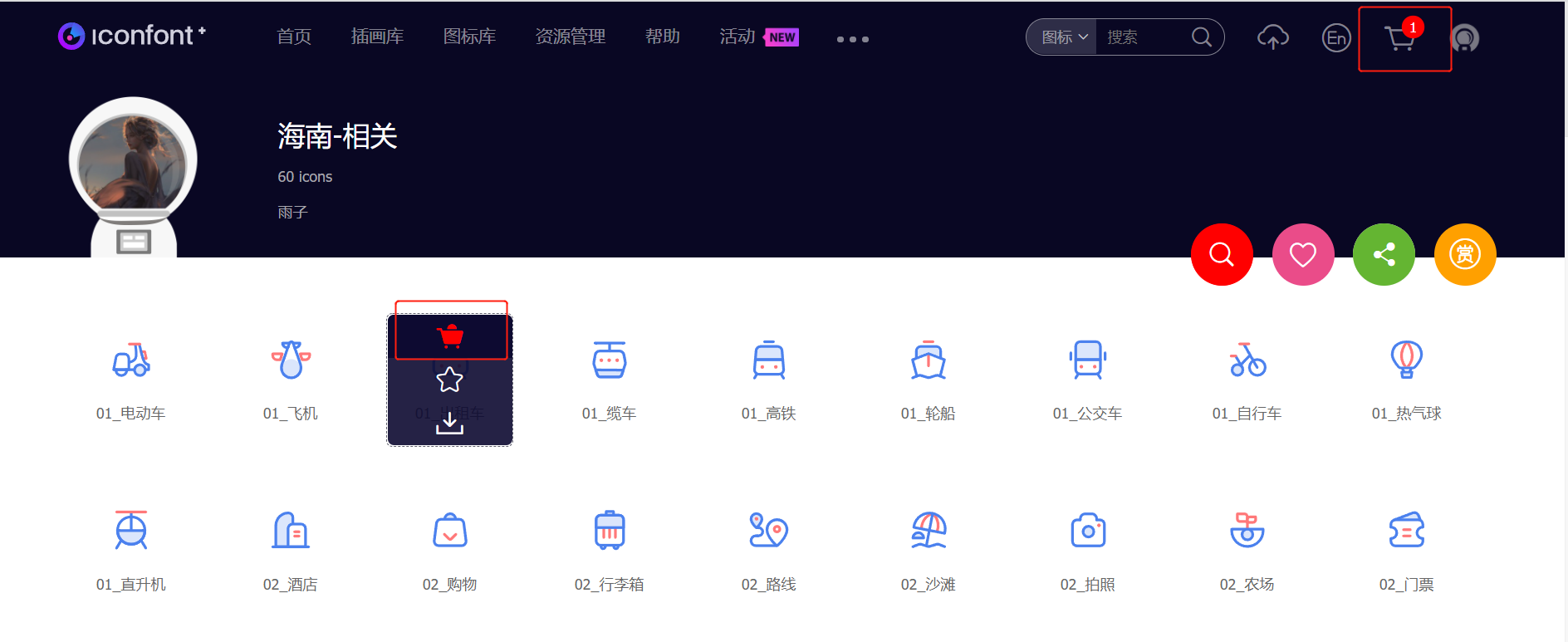
选择自己需要的图标然后添加入库,右上角会显示加入的个数

-
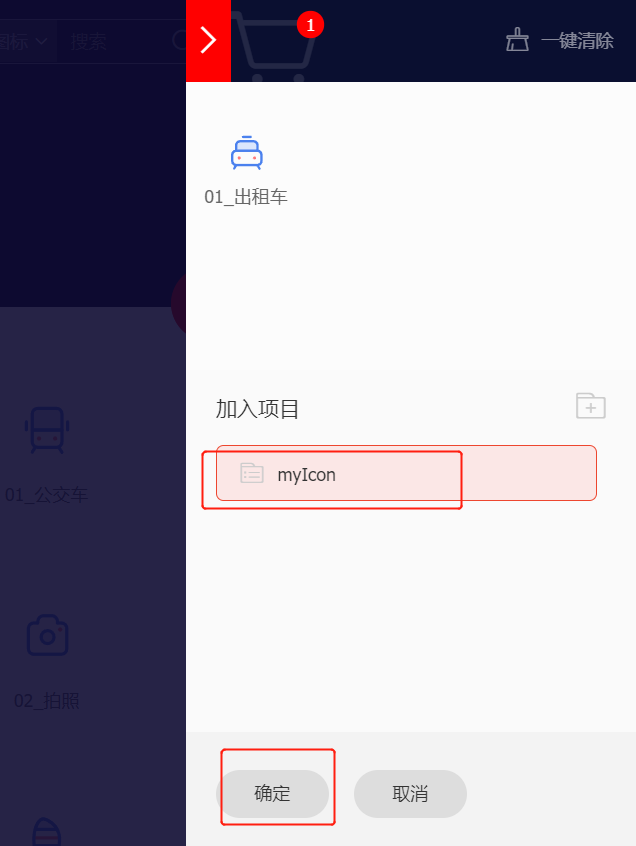
将所有选好的图标添加到项目中,需要先新建项目

-
找到刚刚添加图标的项目,生成css代码并复制,见下图(同时能看到图片下面有很多图标,这个就是第一步选择的图标)

如何在web前端页面引用
这里通过一个小的demo来进行展示
1.将上一步复制的代码添加到html页面的标签的href中
2 找到需要引入的具体图标,如上图的箭头所示,点击复制代码,在代码中加入class=iconfont+刚刚复制的代码名称
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/font_2952551_4xwsbqb4ztc.css">
</head>
<body>
<span class="iconfont icon-shenghuojiaofei"></span>
</body>
</html>
3.打开页面即可显示刚刚选择的图标
关于图标的引用方法共有三种,这里由于通过css引入的方式比较受启发,如果你对此比较感兴趣,可参考更多详细的操作方式见网址:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.17&helptype=code


评论区